ENJOY Iberia - Virtual Flight WebVR experience now
The Idea
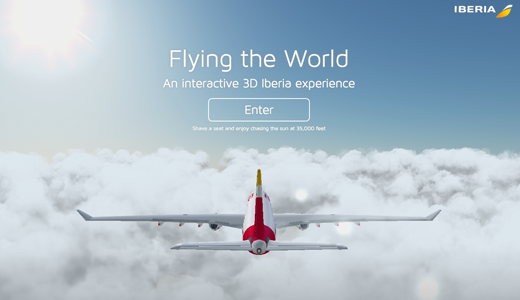
In 2014 we made Flying the world , a real-time flight experience that syncs with mobiles, for the aviation company Iberia. For 2015 we wanted to take it to the next level: to bring the flight experience to virtual reality. We purposed to use a responsive webVR solution which works over the regular mobile browsers for Google Cardboard users on iOS and Android (and for Oculus Rift over VR Browsers on desktop); and for users without a VR headset, to enjoy it in 3D gyroscope or with a computer mouse.
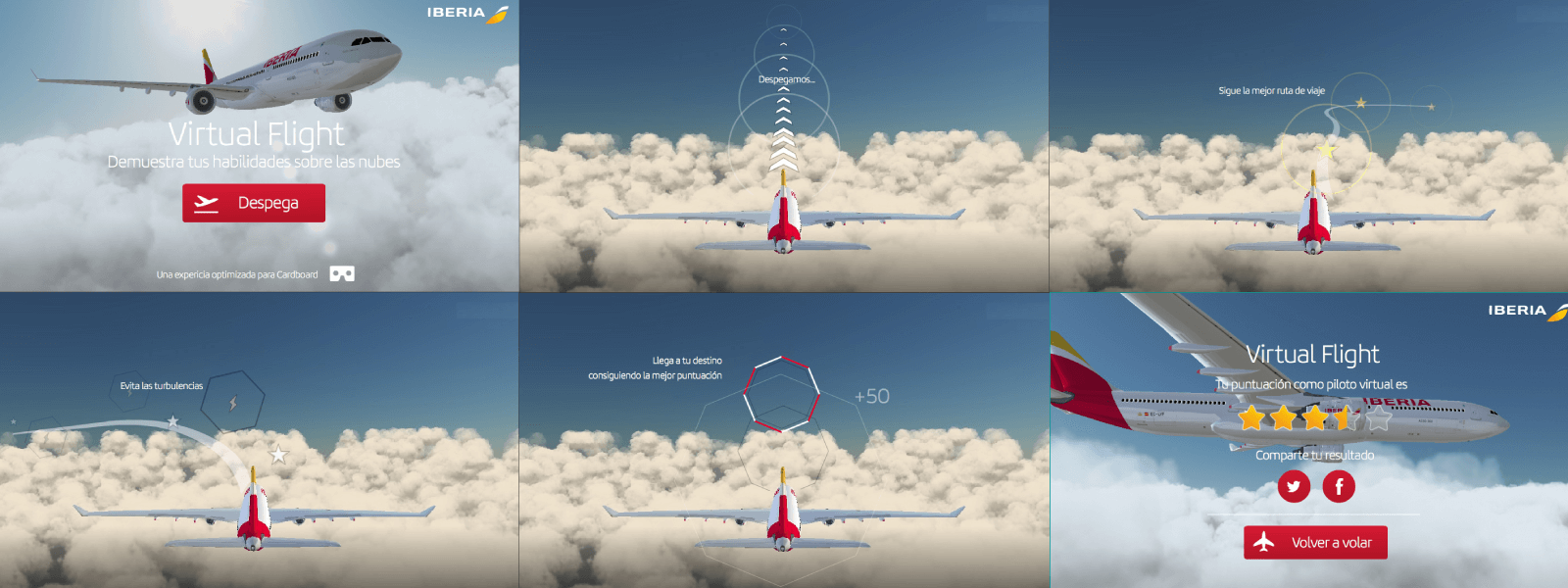
This is the original presentation deck with take off and some game mechanics to catch starts, power ups and to prevent turbulence (this part was dismissed by Iberia).
 Iberia - Virtual Flight Original Presentation deck
Iberia - Virtual Flight Original Presentation deck
Fortunately, in the final draft budget, we had time to include 2 more scenes; a take off airport ( Madrid Barajas ) and a landing airport. These two scene were not interactive but they served as an introduction to and final scene for the pilot game.
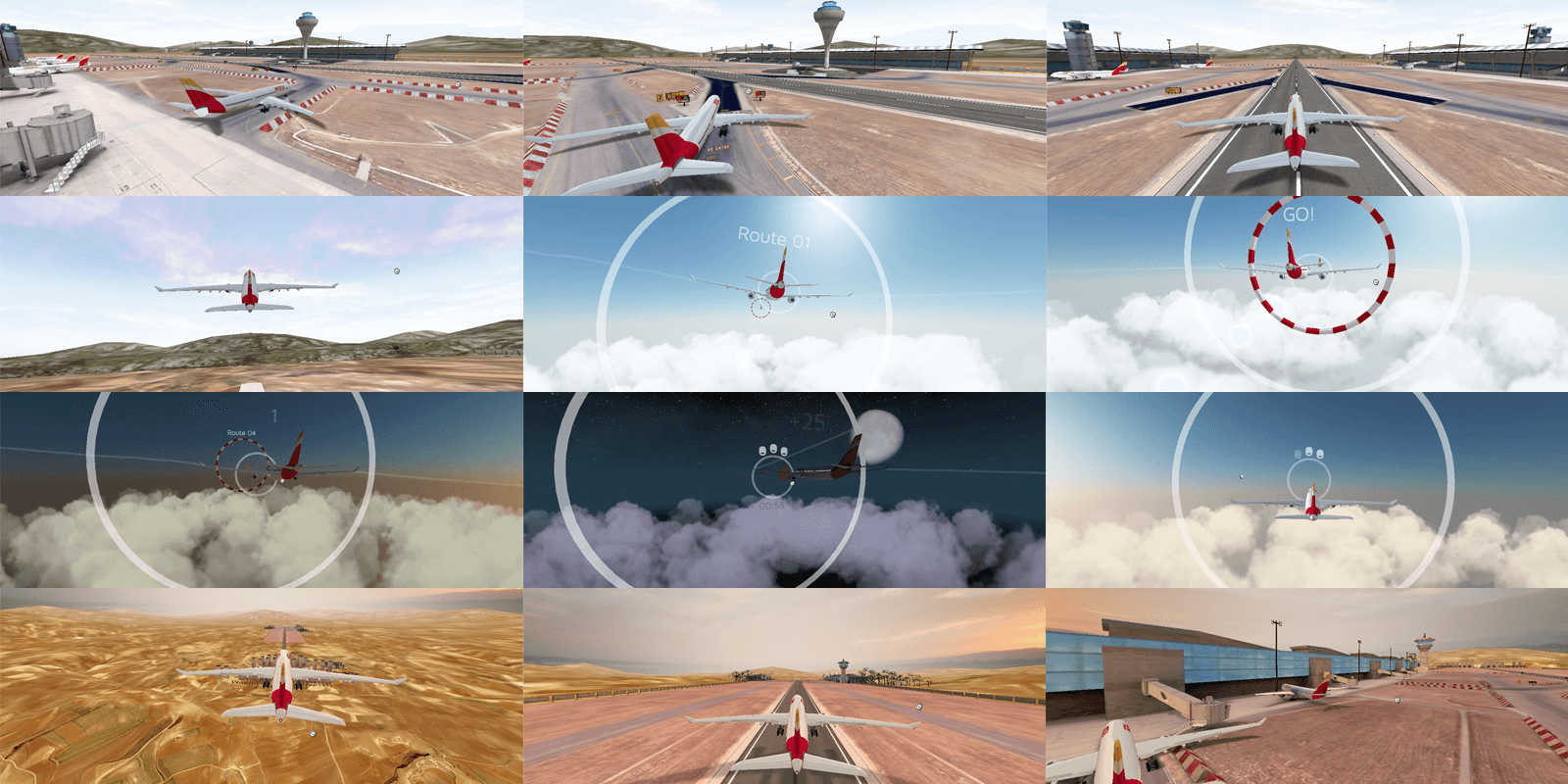
 WebGL render of airports
WebGL render of airports
Technical challenges
Loading a 42k polygon scene
The heaviest scene (Barajas airport) has more than 42.000 polygons divided into 27 objects and 29 textures. This was our workflow to render:
- Pedro (3D artist) used Maya to model the airport. He exported it in different pieces (which have the same texture atlas) using .obj format. There were 2 exceptions which we exported to the format .fbx because we needed to use 2 UVs (one for the texture map and the other for the ambient occlusion map).
- Once we had all the .obj + some .fbx + all .png or .jpg texture atlas of each object, I imported them using Blender (making sure to change the Z-Forward direction) in order to export to three.js on .json format.
- In the javascript project (I used a structure very similar to this other project) I loaded these assets with THREE.ObjectLoader and THREE.TextureLoader, being careful to add to the scene when they (.json & images) were all preloaded.
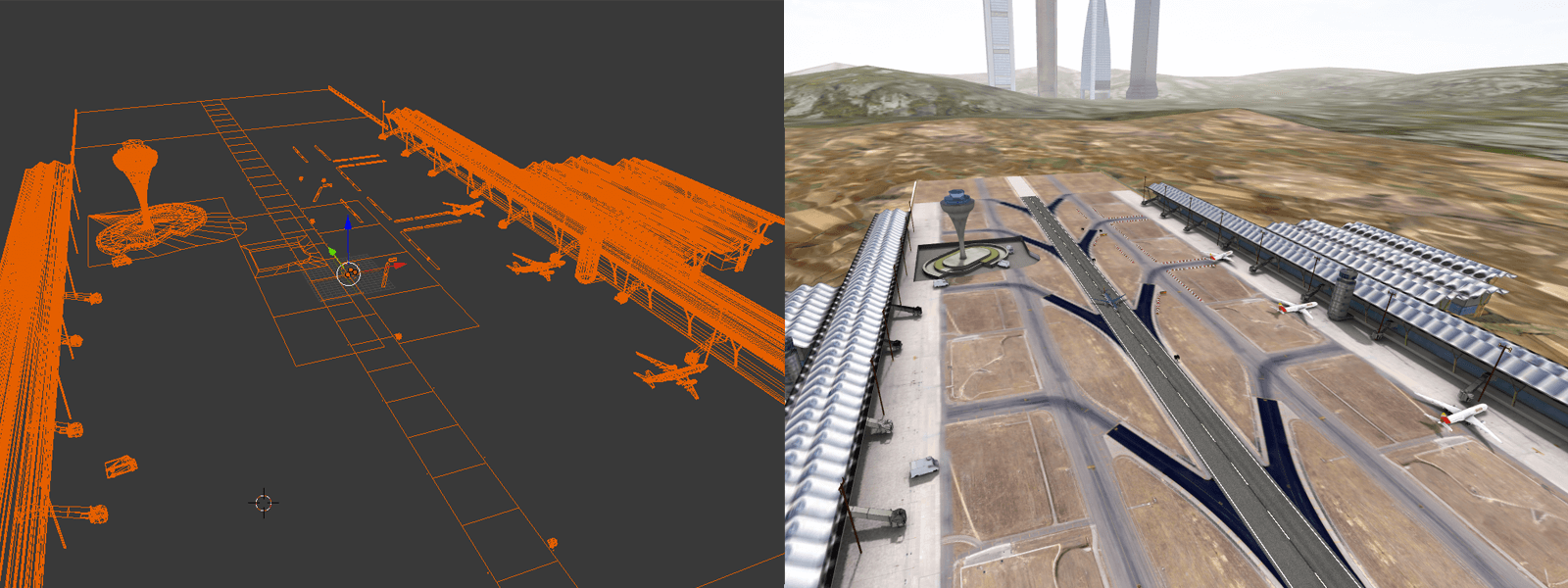
 Madrid Barajas airport scene (Blender/WebGL)
Madrid Barajas airport scene (Blender/WebGL)
Sequential preload content
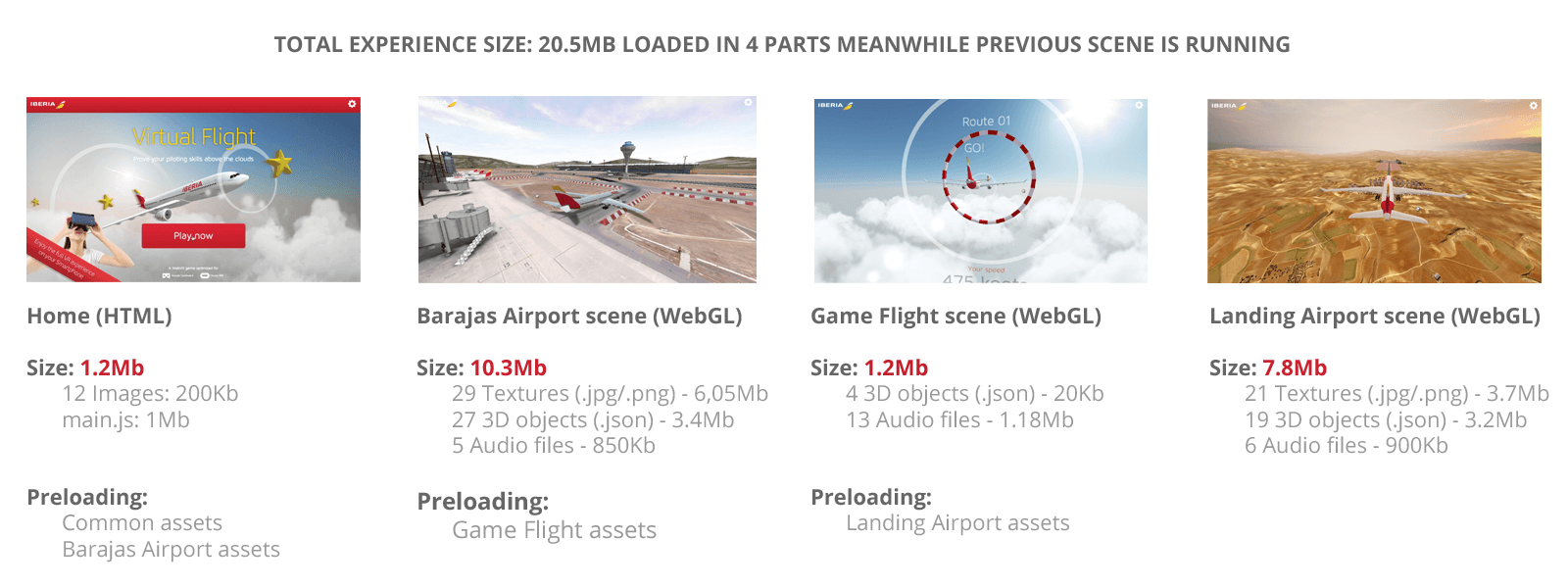
One of my biggest concerns was to ensure that the user didn’t have to wait to start the experience. This is one of the most important advantages of webVR over native based VR. For this reason I preloaded the content of the site in 3 parts. The next graphic shows the weight and the kind of the assets loaded.

UX/UI lessons learned
How to control the airplane
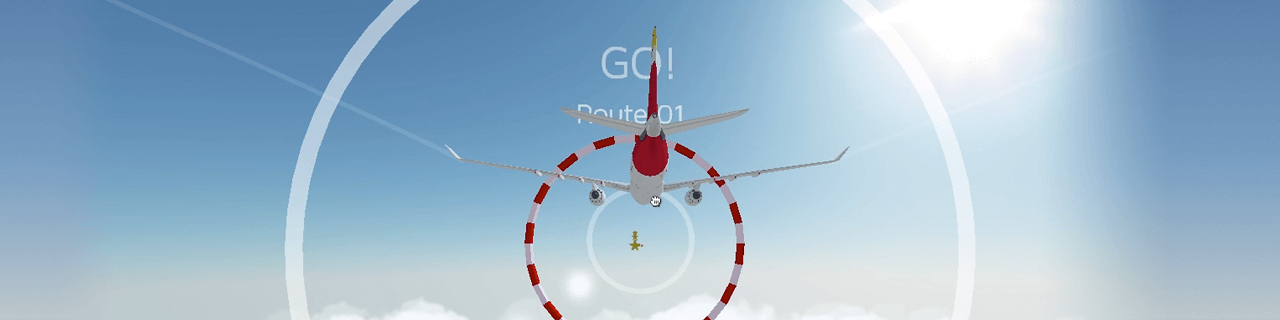
The main part of the gameplay involved piloting the airplane with head movements. This brought to mind the Vanguard V game by Zerotransform ; one of the first games I played with Oculus Rift DK2 & cardboard. I tried to copy the way in which the character was controlled and to recreate what happened when you look at the rear part of the scene. Instead of having a reticle or pointer, you have a far circle which moves where the user looks and a nearer circle to guide the airplane.
I used these circles to place all the HUD possible (points, speed, lives) and I added more HUD over the airplane when more points or power ups were obtained.
 Vanguard V by Zerotransform / Virtual Flight controls
Vanguard V by Zerotransform / Virtual Flight controls
Tips to show your webVR experience at an exposition
We launched a beta version (without airports) of the VR experience in November and since then I have had the opportunity (alongside Iberia/Tinkle) to show the project to final users at differents exhibitions. I have gathered useful information, summarized here:
- The user does not always use your experience as expected (this is one of the first rules of UX). I detected that some users tilt their heads instead of turning them, to move the plane right to left. I therefore allowed that the plane can turn to a combination of both movements.
- Do not depend on WiFi. One of the handicaps when you are in a crowded exhibition is the lack of a steady internet connection. For this reason, create an app for the demo which allows you to add some ad-hoc functionalities, making it easier for the show attendees to experience many times
 Iberia - Virtual Flight on a exhibition
Iberia - Virtual Flight on a exhibition
It is very easy to port to a native app with Cordova and easier if you use a service such as Cocoon.io, ; you can publish it on Google Play or App Store. For example, my first webVR experience I N S P I R I T was published on Google Play.
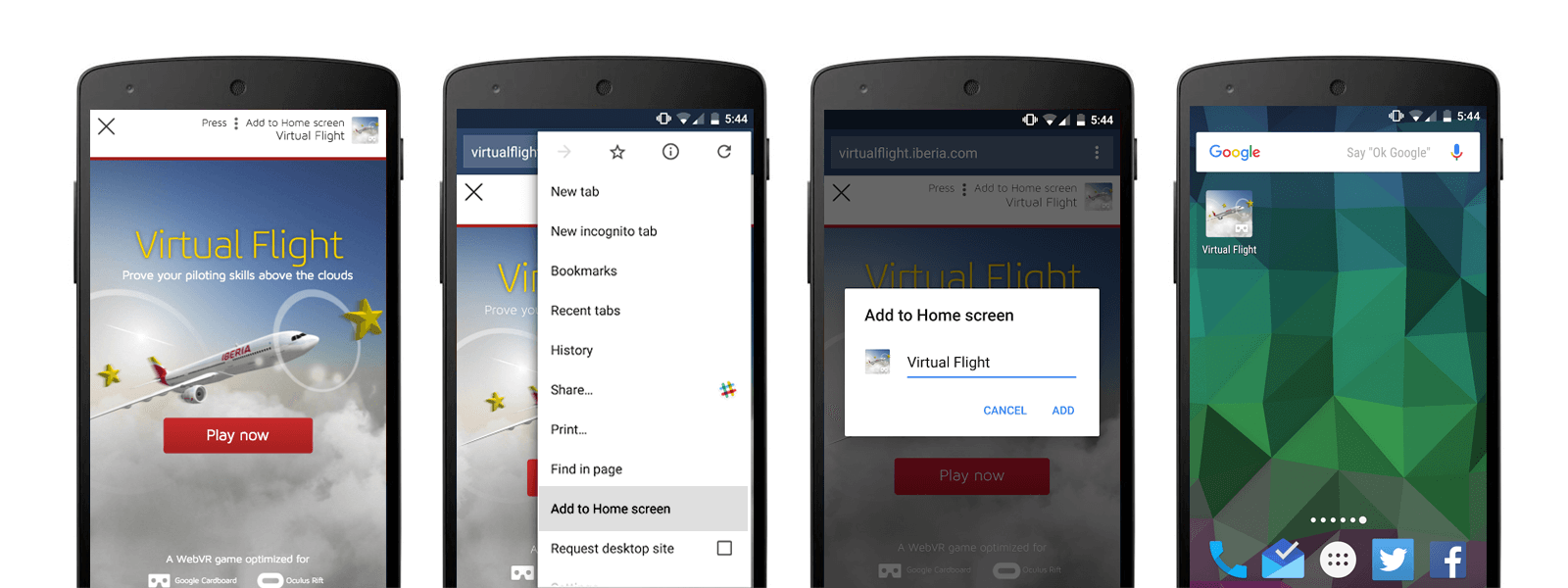
Another important feature for production is to add a Web App install banner to make it easier for the user to enter fullscreen mode (especially on iOS devices). For Android it is recommended (and soon mandatory) to use https to access the special features as a Native app install banner. In this project I can't run over https, but you can try the native banner (with Chrome on Android) on my other webVR project, Deep Linking.
 Web App install banner process
Web App install banner process
Design considerations
Improve the stereoscopic effect
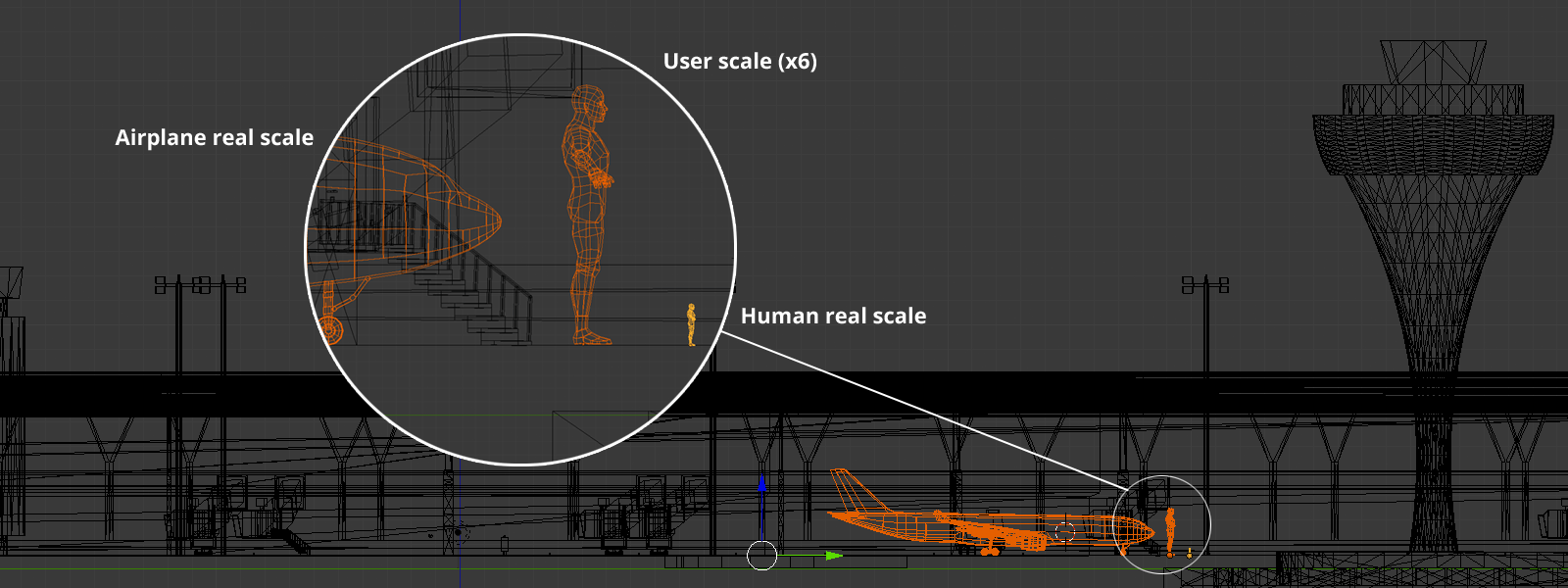
In this project the distance of the real objects was too great, because an Airbus A330 is huge. If I had used realistic measurements the user would not have seen any stereoscopic effect. This is because when a user is looking at objects placed over 20 meters away, they don’t have any depth perception. We therefore scaled all the scenes as ⅙ i.e. if the original Airbus A-330 had a wingspan of 60 meters, our airplane had a wingspan of 10 meters. If, however, you need to be precise with the objects that users view, the standard method is to use real world measurements. I think our format offers a good way to ‘play’ with users and permits entertainment in a format that surprises them.
 Scale of the airport scene
Scale of the airport scene
Day/night cycle colorscript
I think one of the most important things when you develop an experience is trying to take the user on a beautiful journey which conveys feeling. One of the most powerful tools to transmit feeling is color.
In my projects I try to convey feeling through colorscript like PIXAR movies In the case of the current project, I used daylight as a common thread throughout the experience (Other example: I N S P I R I T's colorscript).
 Iberia - Virtual Flight colorscript
Iberia - Virtual Flight colorscript
Credits
Arturo Paracuellos
Creative technologist & 100% of unboring.net
Email | Twitter | LinkedIn
"I am open to collaborating in new projects and to work remotely with companies on real time render projects, especially if they are focused on VR.
Collaborators
Pedro Santero (psantero.com) - Airports and airplane 3D Art
Guillermo Laporta (guillermolaporta.com) - Sound design


 How to turn a 6 slides keynote into a WebVR experience
How to turn a 6 slides keynote into a WebVR experience How to make an interactive VR story for everyone
How to make an interactive VR story for everyone A real-time WebGL experience in sync with mobile devices
A real-time WebGL experience in sync with mobile devices