Reaching a wider audience
The main goal of Progressive Enhancement web design strategy is to make accessible webpage content and functionality using any browser or internet connection. In our case we will focus on creating content to be enjoyable on the most different devices connected possible (those who can run WebGL) and any user computer skills (from poor to strong).
On this interactive project for weather.com, Daydream ecosystem (which supports WebVR API) is at the top of this particular Maslow’s hierarchy of different interactions.
 Maslow’s hierarchy of a Progressive Enhancement project
Maslow’s hierarchy of a Progressive Enhancement project
Accessible by device connected
Google’s webvr-polyfill allows us to support browsers without WebVR API supported, for example Safari for iOS (which have a very important user base). Another important library was the fantastic Boris Smus’s Ray-Input that provided an input abstraction to interact with the 3D content which is the key to creating an interactive piece rather than a static real time 3D content.
Here is a 3D animation I made with Blender, which explains how users interact with each of these interactions:
Differents interactions depending on device connected
- Desktop (2D): CLICK(HOLD)/DRAG + CLICK.
(Supported on Windows(Chrome/Firefox/Edge/IE) & Mac(Chrome/Firefox/Safari)) - Tablet (2D): TOUCH/SLIDE + TAP
(Supported on Android(Chrome) & iOS(Safari)) - Mobile (2D): ROTATE + TAP
(Supported on Android(Chrome) & iOS(Safari)) - Cardboard (3D/VR Polyfilled): ROTATE + TAP
(Supported on Android(Chrome) & iOS(Safari)) - Daydream (3D/WebVR API): ROTATE + TAP(CONTROLLER)
(Supported on Android(Chrome) on Daydream ready phones)
EXTRA devices support: The project for weather.com explained below works with the same build with GearVR (with Carmel Developer Preview browser) & with HTC Vive (with a Chromium special version). On webvr.info there is more detailed info about what platforms support WebVR.
 WebVR working on HTC Vive and Gear VR
WebVR working on HTC Vive and Gear VR
Accessible for any computer skills
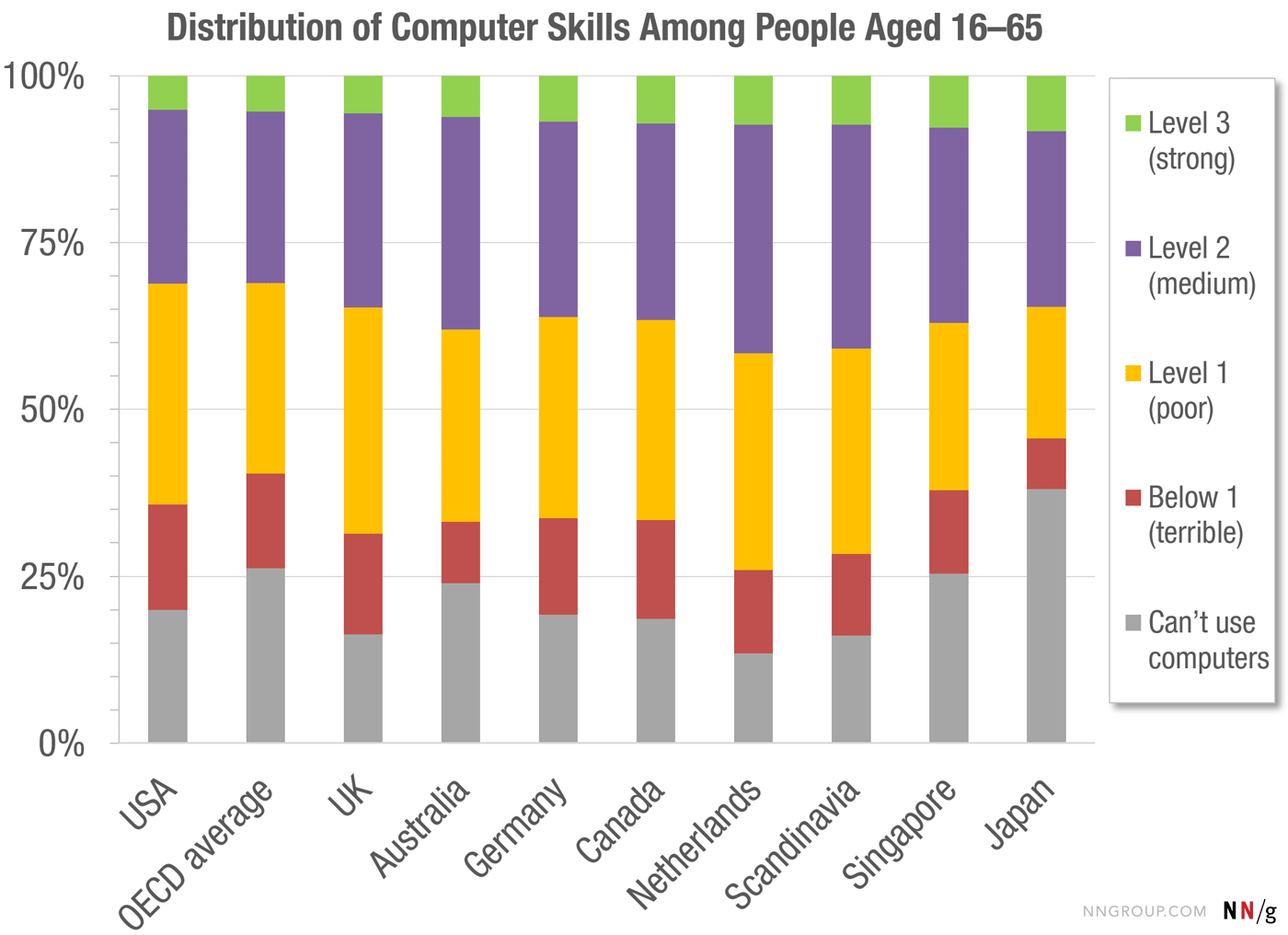
Based on this Nielsen Norman Group research, they define 4 levels of proficiency based on the types of tasks users can complete successfully.
 Skill levels by country by Nielsen Norman Group
Skill levels by country by Nielsen Norman Group
With the help of the weather.com team, we tried to create content that can be useful from Level 1 (poor skills) to 3 (strong) adult population.
For Level 1 (poor skills) users, we added a progress bar similar to a YouTube video but divided it into steps. All the content is shown in the field of view with short explanations. Every time you go to the next or previous step, these explanations plays automatically and when the user has been able to read them, we hide them to convert it in hotspots.
For Level 3 (strong skills) users we have a ‘rose icon’ to center the camera view popularized by Facebook 360 content and all the VR content for Cardboard or Daydream headsets which is more complex interaction than on a simple 2D screen.
A Case Study: Birth of a Tornado for weather.com
ENJOY the WebVR experience on weather.com now
Our goal was to explain how tornadoes form, that explainer in a post about this climatic phenomenon. You don’t need more than 2 or 3 minutes to complete it.
The experience was included into a <iframe> which serves a 100% canvas container with WebGL running on it. Over this canvas we added some divs with HUD. Progress bar at bottom left, control buttons at the right bottom and camera control icon at the middle right.
 Head-up display on our embed interactive content
Head-up display on our embed interactive content
Was divided in four scenes/steps, and we needed to keep in mind some tips:
- It had to work in small and large screens.
- Needed to be understandable with and without audio.
- Did not last longer than 4 or 5 minutes to enjoy all the main content.
- Require the minimum amount of data to start working.**
 How the content was divided in a home + 4 stages
How the content was divided in a home + 4 stages
Technical details
This project was a great opportunity to learn a little more about shaders, and to revisit Patricio Gonzales Vivo's The Book of Shaders that has a chapter about Fractal Brownian Motion, which I used to create the clouds of the storm (a plane) and the funnel of the tornado (a cylinder) slightly deformed with a Parabola function which is part of the Iñigo Quílez's useful little functions references in the book as well.
For some particles like Debris Cloud when the tornado lands to the ground, I used a version of this GPU-based particle system of my friend Miguel Ángel García (Tribadelics) who did excellent work porting this system from a Greggman's library.
 How the tornado and clouds was made with shaders
How the tornado and clouds was made with shaders
As devDependencies the project uses browserify to manage modules and Matt DesLauriers's budo as development server to have LiveReload integration and other high-level features, and we use babelify (to use ES2015 and beyond), glslify (for shaders) and uglifyjs (compressor/minifier).
And on dependencies we have at the top of all Ricardo Cabello's three.js as 3D library to manage WebGL. After we have some useful libs as: tween.js for tween visual elements, ismobilejs to detect mobile devices (this is very important here to add exceptions to show/hide or add different features depending on what kind of device is connected).
Some specific libs very important for WebVR (In addition to webVR-polyfill & ray-input (listed above)) are three-bmfont-text and three-buffer-vertex-data to show text in a single BufferGeometry. These libraries are from Jam3 team and I do not want to end this section without thanking them, in particular to Tomasz & Matt, who helped me when I worked with them this winter on the Bear71 WebVR project.
Future challenges: To infinity and beyond
This kind of content might work to:
- Explanatory schemas of products or complex process. (For example: What are the new features of a new mobile, or how a pulley works).
- Sneak peaks of entertainment content like native VR games or movies. (For example: A mini level of a VR game or a interactive trailer of a movie).
- To show an evolution of data visualisation. (For example: voting in an election).
"With this Progressive Enhancement strategy we could make content that is easily embedded on Facebook, Twitter or any web page/social network, and could become a great gateway for users to start consuming WebVR content."



 Making a WebVR experience for the HTC Vive
Making a WebVR experience for the HTC Vive Workflow: Animation from Blender to three.js
Workflow: Animation from Blender to three.js How to make an interactive VR story for everyone
How to make an interactive VR story for everyone